557 reads
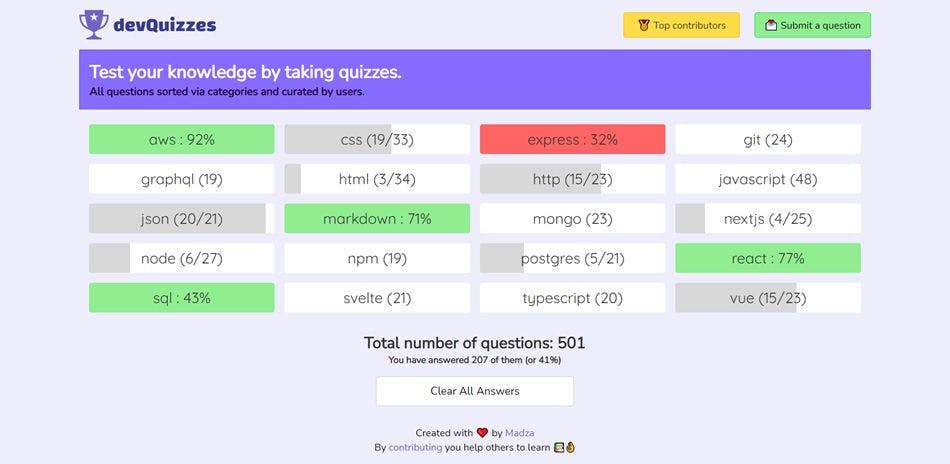
I Created 500+ Dev Questions and Launched a Quiz Platform 🏆🎉
by
July 19th, 2021

Sharing the latest AI insights, essential tools, and productivity secrets to fuel your career growth!
About Author
Sharing the latest AI insights, essential tools, and productivity secrets to fuel your career growth!