153 reads
How Webflow is Redefining Website Design and Development
by
February 8th, 2022
Audio Presented by

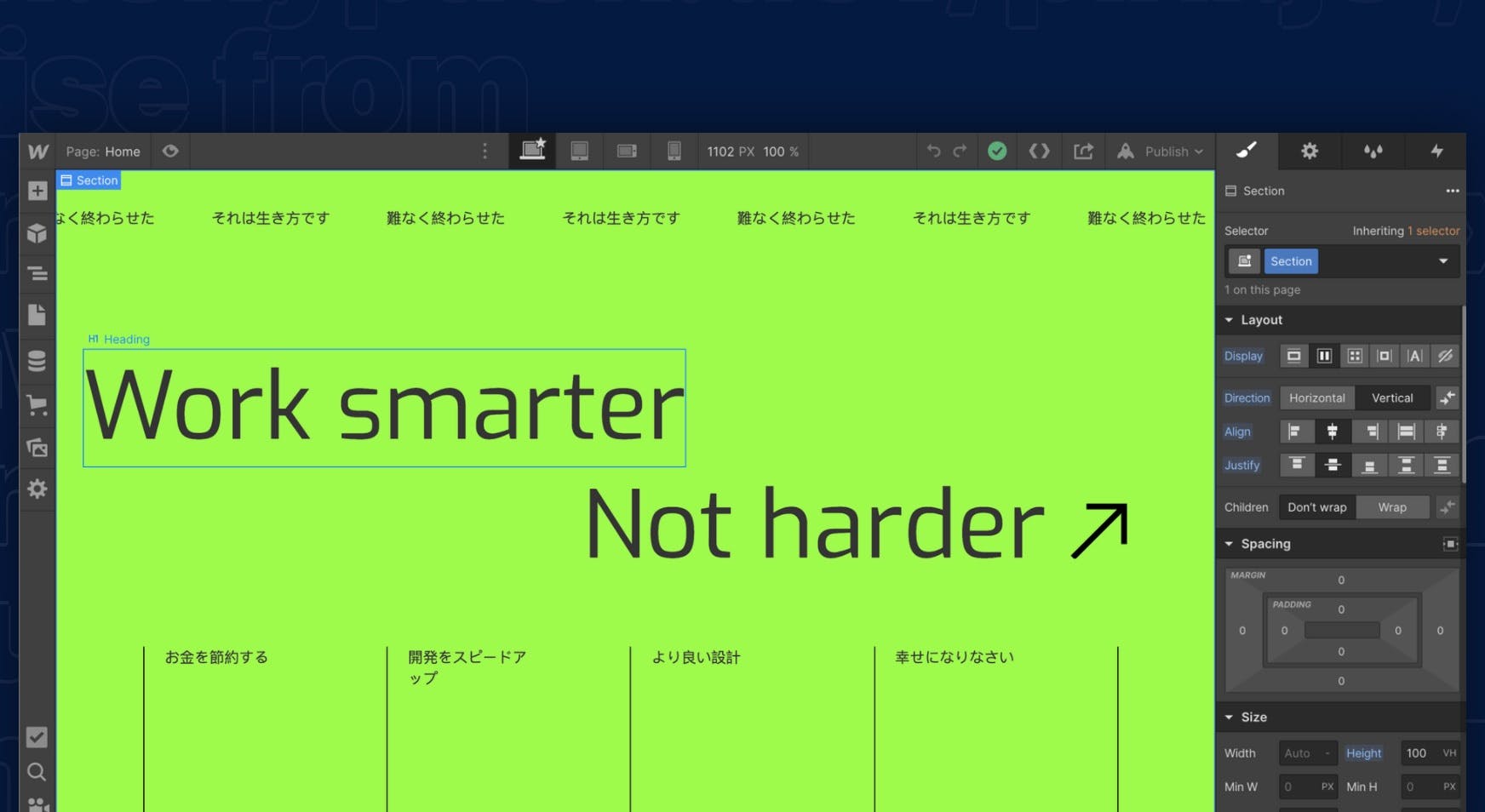
We use Webflow to create a smarter and better website design that puts you in the driver’s seat.
About Author
We use Webflow to create a smarter and better website design that puts you in the driver’s seat.