208 reads
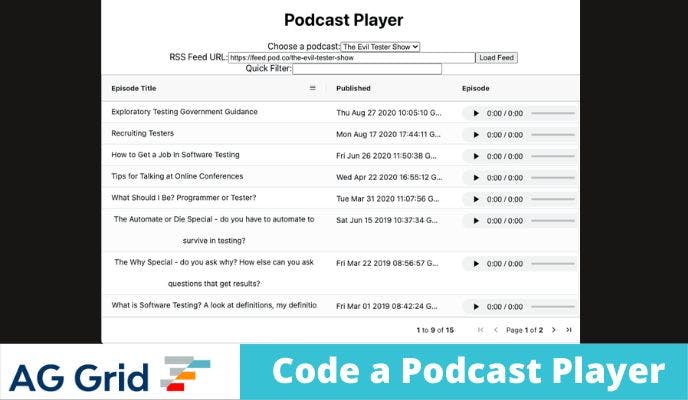
Create a Podcast Player with React and AG Grid
by
December 4th, 2021
Audio Presented by

Our mission: build the best JavaScript data grid available: React, Angular, Vue and JavaScript. Free community edition.
About Author
Our mission: build the best JavaScript data grid available: React, Angular, Vue and JavaScript. Free community edition.