4,528 reads
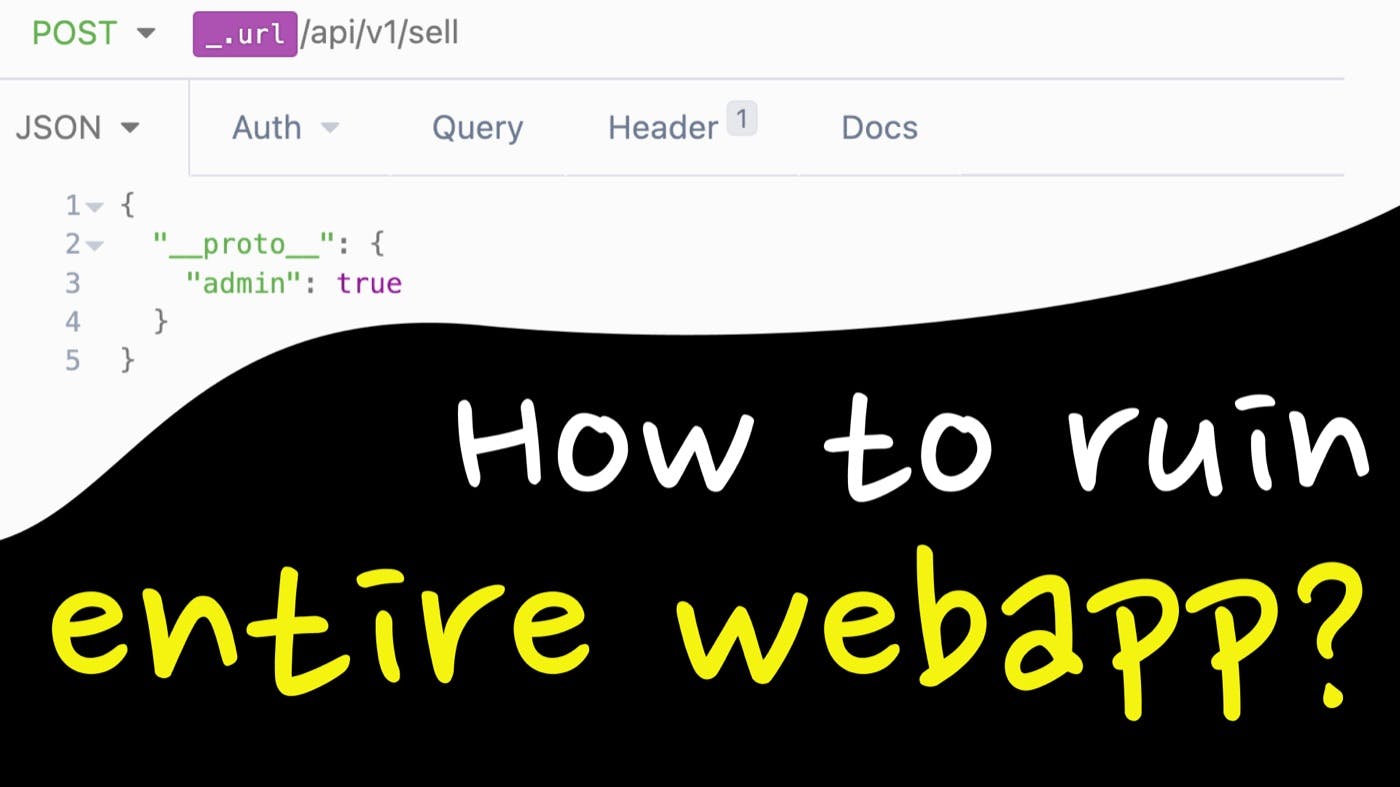
How to Exploit Prototype Pollution?
by
July 9th, 2022
Audio Presented by

Dev, hacker, father of two, wannabe rockstar, internet troll and meme enthusiast...
About Author
Dev, hacker, father of two, wannabe rockstar, internet troll and meme enthusiast...