767 reads
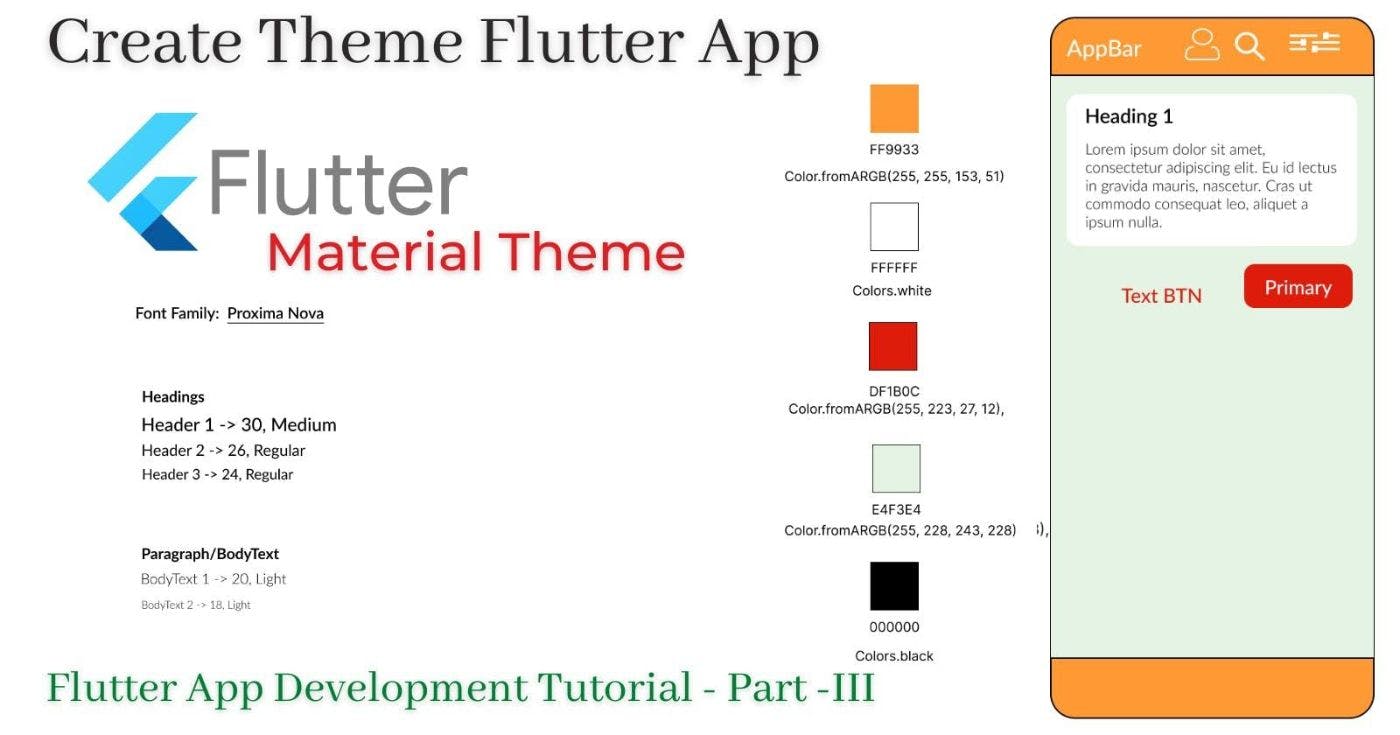
How to Define a Flutter Theme?
by
August 23rd, 2022
Audio Presented by

As a freelancer, I create addons and scripts to automate google products such as sheets, Gmail, docs with apps script.
About Author
As a freelancer, I create addons and scripts to automate google products such as sheets, Gmail, docs with apps script.