1,819 reads
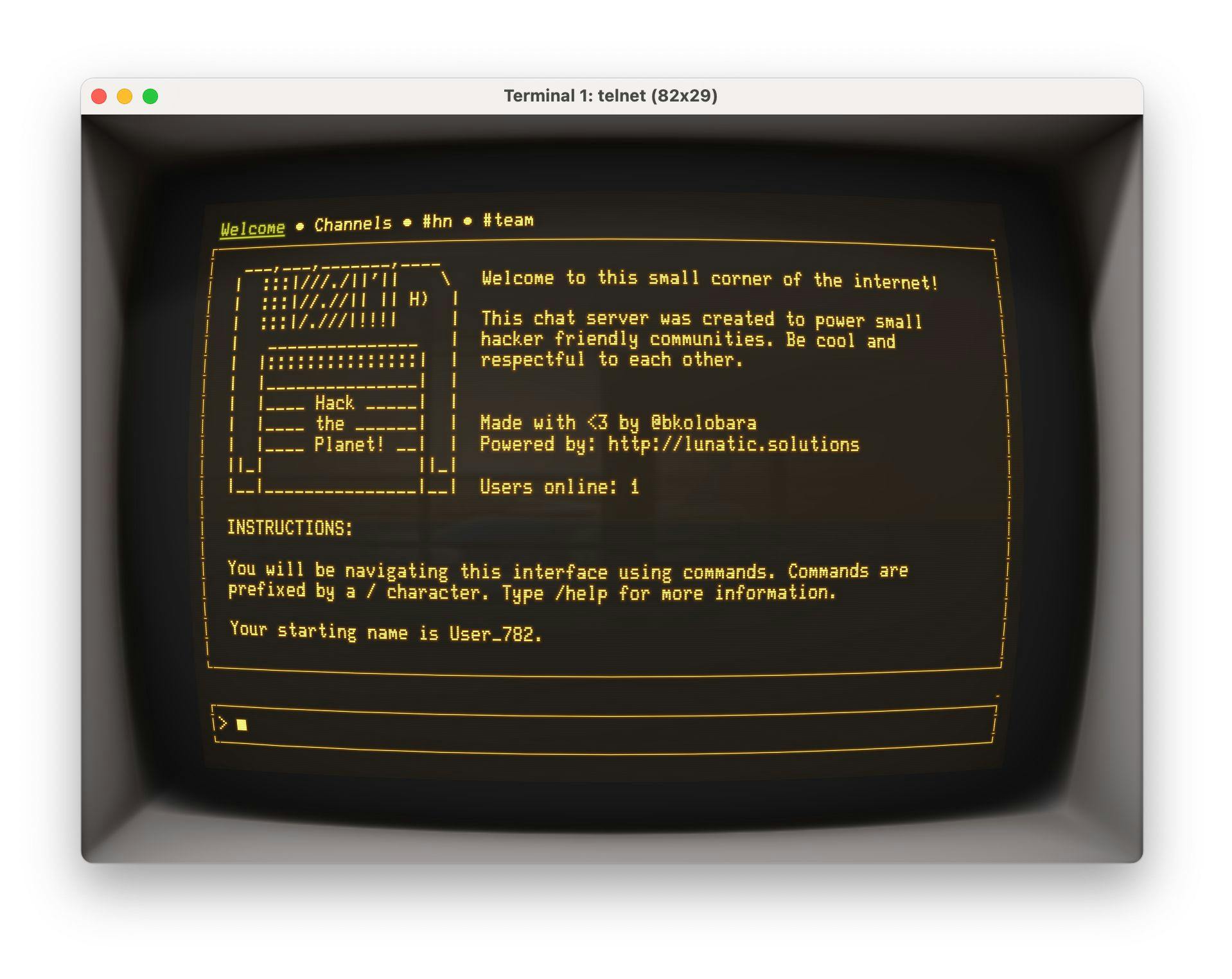
How I Used Rust + Lunatic to Build a TelNet Chat Server With WebAssembly
by
February 28th, 2021

We are building an open-source runtime for fast, robust and scalable server-side applications.
About Author
We are building an open-source runtime for fast, robust and scalable server-side applications.