508 reads
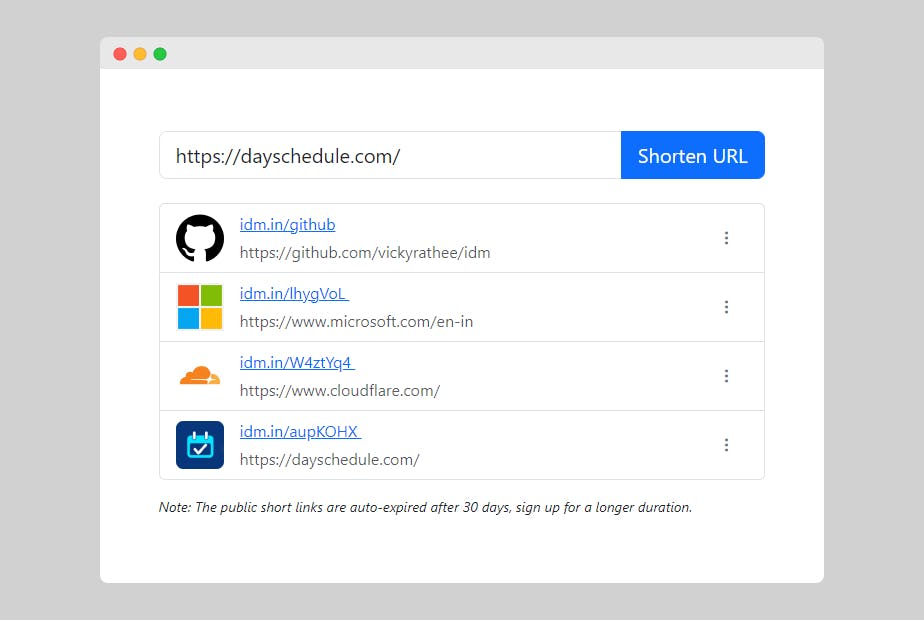
How I Built a Low-Cost URL Shortener With Cloudflare KV
by
December 14th, 2023
Audio Presented by
About Author
CEO for Agenty.com, DaySchedule.com
Comments
TOPICS
THIS ARTICLE WAS FEATURED IN
Related Stories
How to Build Your Own TinyURL
Feb 17, 2022