14,530 reads
Error Boundaries in React 16

Too Long; Didn't Read
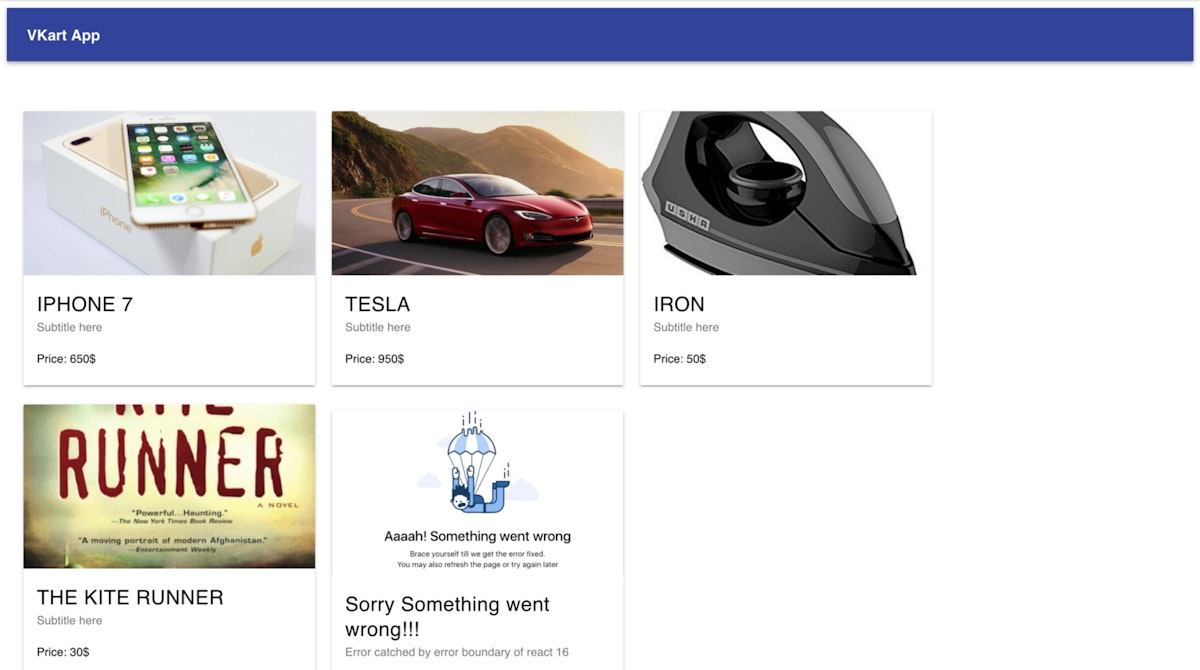
<a href="https://reactjs.org/blog/2017/09/26/react-v16.0.html" target="_blank">React 16 is here</a> and it brings lots of exciting changes. One of the features that got me excited is better error handling. Previously, runtime errors during rendering could put React in a broken state.👋 Senior Software Engineer with 5 years' of experience building products for numerous domains.
Learn More
LEARN MORE ABOUT @VIVEK-NAYYAR'S
EXPERTISE AND PLACE ON THE INTERNET.
EXPERTISE AND PLACE ON THE INTERNET.
L O A D I N G
. . . comments & more!
. . . comments & more!