1,412 reads
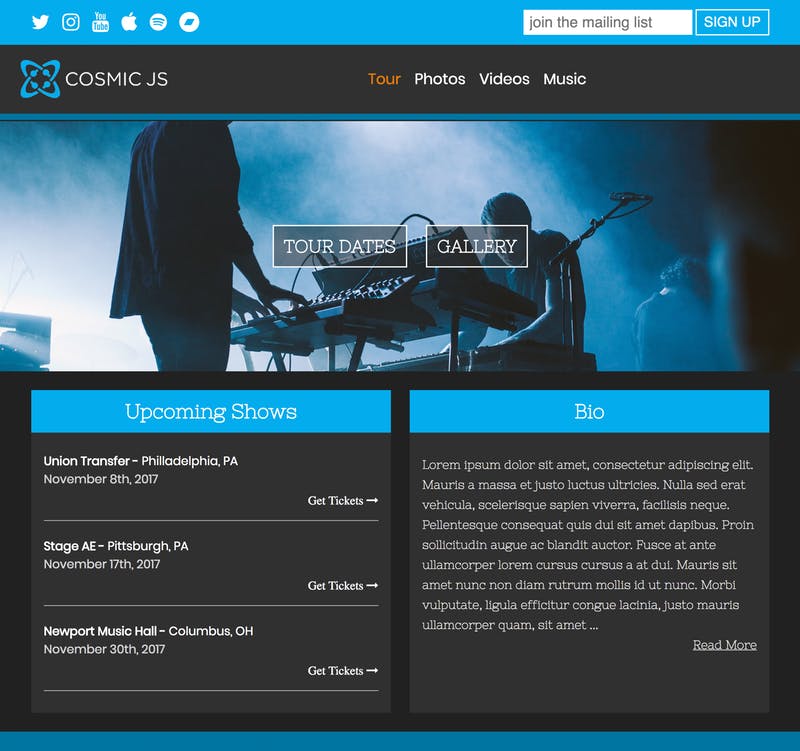
Deploy a Node.js Band Website in 3 Steps
by
October 18th, 2017

Director of Sales @ Preciate Formerly Co-Founder @ Cosmic JS Y Combinator W19 Batch
About Author
Director of Sales @ Preciate Formerly Co-Founder @ Cosmic JS Y Combinator W19 Batch