Apr 17, 2024
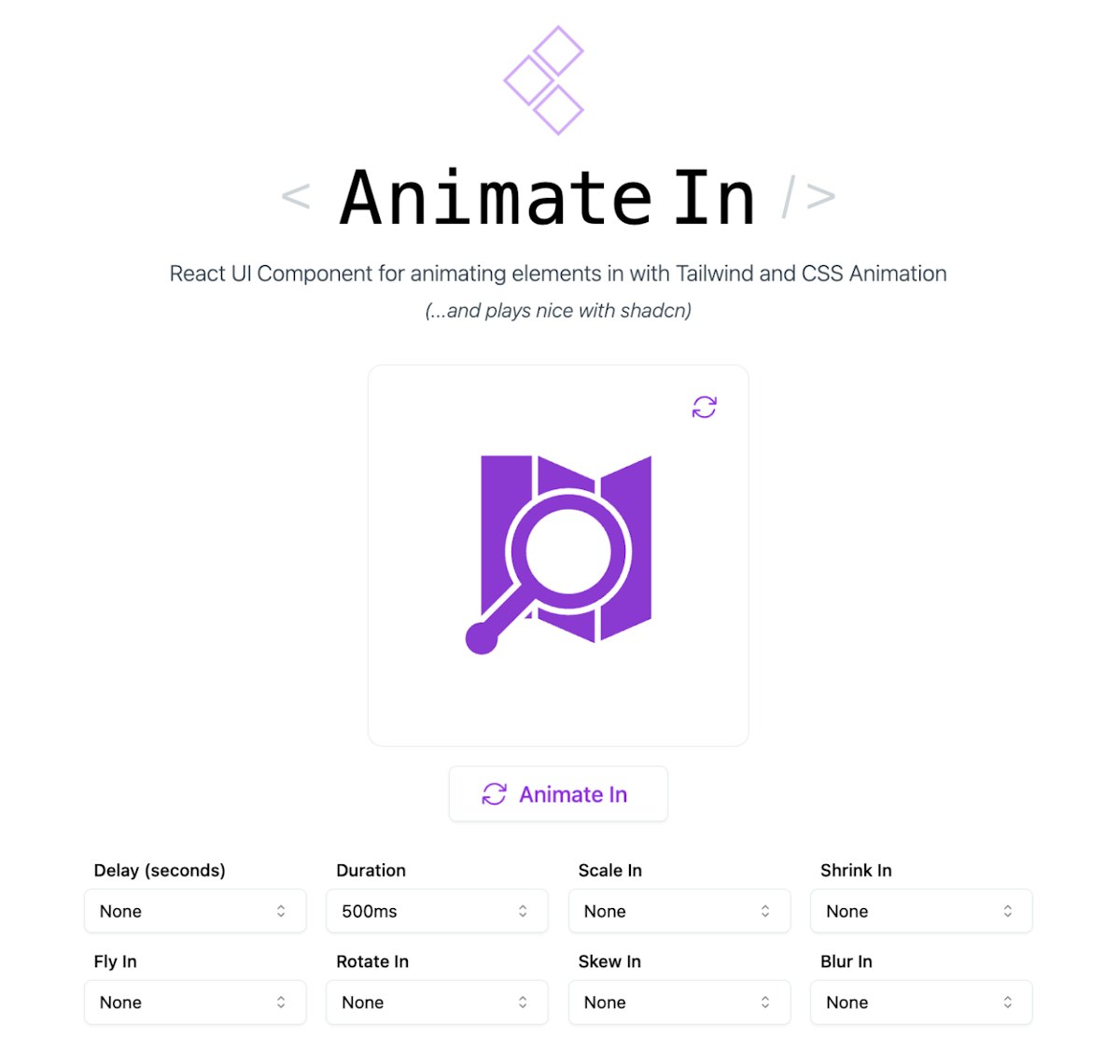
Ich habe eine React-Utility-Komponente für Animationen mit Tailwind und CSS erstellt: AnimateIn von@johnpolacek
1,486 Lesungen
Ich habe eine React-Utility-Komponente für Animationen mit Tailwind und CSS erstellt: AnimateIn
Zu lang; Lesen
<AnimateIn/> ist eine wiederverwendbare React-Komponente, die ich jederzeit einsetzen kann, wenn ich meinen Projekten schnell einige Animationseffekte hinzufügen möchte. Als einfache Hilfskomponente kombiniert sie CSS-Animation mit Tailwind-Klassen, um mit minimalem Aufwand flüssige, auffällige Animationen zu erstellen.Frontend Lead and Engineering manager at Howl from Chicago
L O A D I N G
. . . comments & more!
. . . comments & more!