391 reads
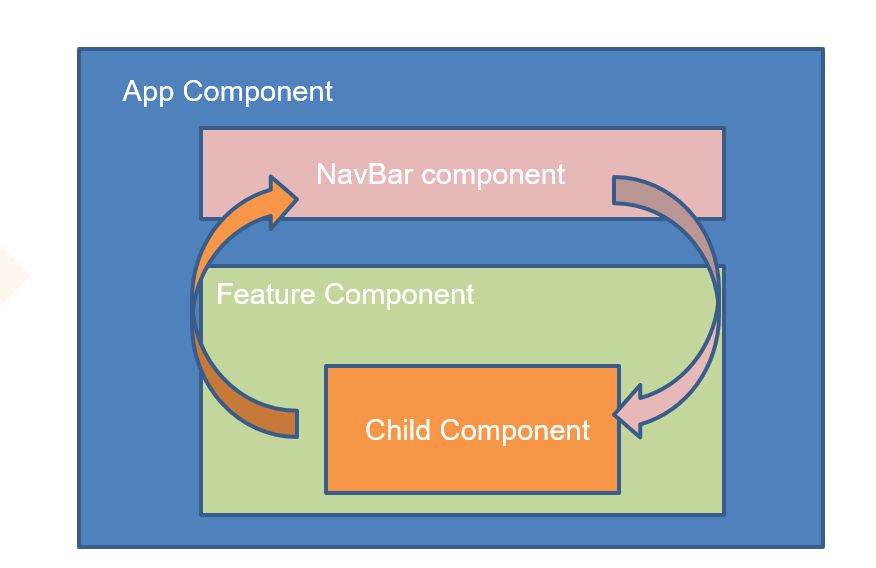
Component Interactions in Angular
by
August 20th, 2020
Audio Presented by

Senior Front End, UX/UI specialist with more than 14 years’ experience in development of software
About Author
Senior Front End, UX/UI specialist with more than 14 years’ experience in development of software