2,769 reads
Build a design inspiration board with Next.js

Too Long; Didn't Read
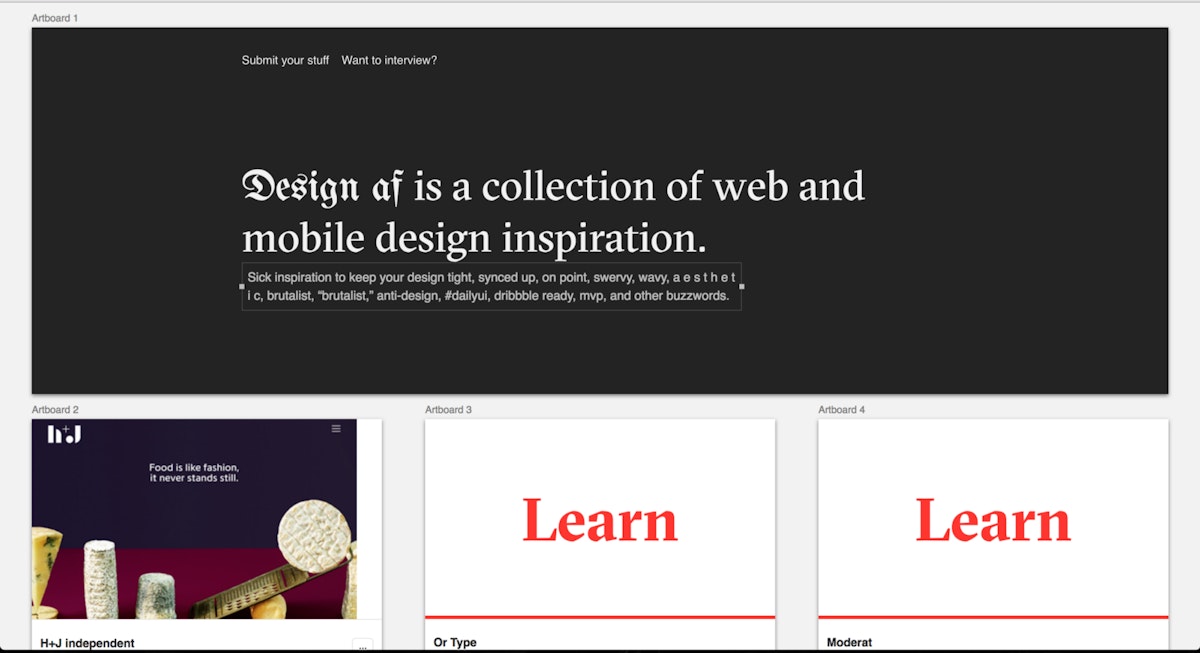
I share a lot of links with the teams I‘ve been a part of — it’s one of the ways I stay connected with them. More importantly I get a lot of satisfaction out of it; sharing a tool that makes someone’s job more enjoyable and/or interesting is rad. I felt like it would be worthwhile to keep a public area where I could share all my design inspiration and useful web tidbits I’ve collected. Usually I’ll tweet these out, but I also saw this as an opportunity to test out Next.js. Here I’m going to walk you through building a design inspiration board using this framework.L O A D I N G
. . . comments & more!
. . . comments & more!