400 reads
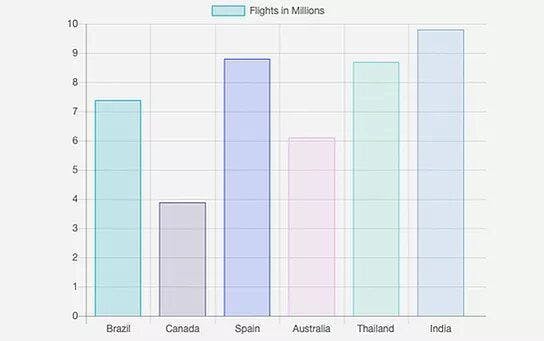
A Custom Chart by Using the HTML Component Plainly Explained
by
April 13th, 2021

Velo is a full-stack development platform that empowers you to rapidly build, manage and deploy professional web apps.
About Author
Velo is a full-stack development platform that empowers you to rapidly build, manage and deploy professional web apps.