5,328 reads
How to Implement Glassmorphism via HTML and CSS
by Zoltán SzőgyényiApril 11th, 2021

Too Long; Didn't Read
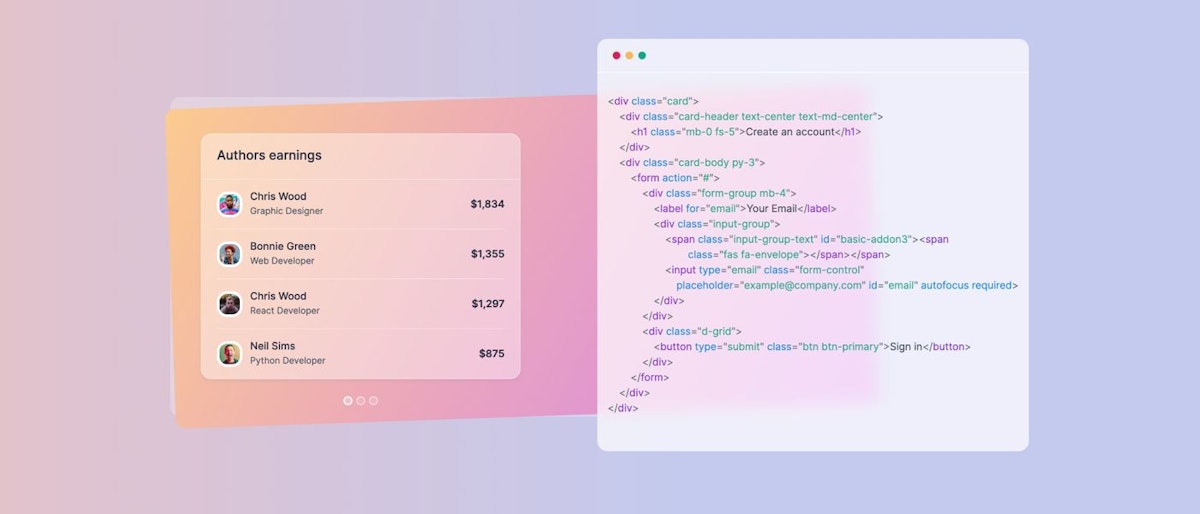
Glassmorphism is a new design trend that makes use of a transparent background and a blur effect on top of the background to create a glassy effect. With the release of the Big Sur update for MacOS, it was the first large-scale adoption of this design trend by a large company. Microsoft also uses this style in the Fluent Design System, but they call it "Acrylic Material" instead of glassmorphism. You can use it for pricing cards, blog cards, profile cards, anything you'd like.L O A D I N G
. . . comments & more!
. . . comments & more!