Feb 02, 2024
19,277 lecturas
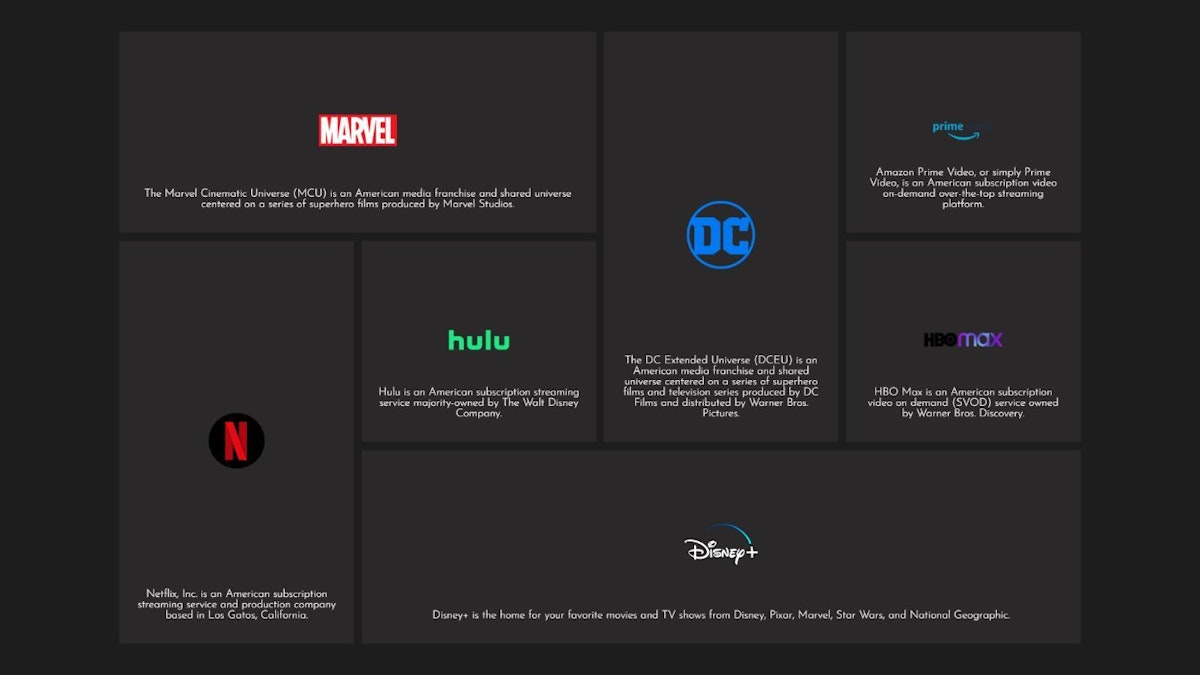
Cómo construir un diseño de mampostería usando CSS
Demasiado Largo; Para Leer
El diseño de mampostería es cuando se disponen elementos de diferentes tamaños para que no haya espacios irregulares. En un diseño de mampostería, incluso si hay un elemento más corto en una fila o columna, el siguiente elemento ocupará el espacio. Hay muchas maneras de lograr esto, pero una de las mejores es usar la función grid-template-columns.I am a web developer turned blogger, fuses technical expertise with engaging storytelling to create informative content.
STORY’S CREDIBILITY
Code License
The code in this story is for educational purposes. The readers are solely responsible for whatever they build with it.
Guide
Walkthroughs, tutorials, guides, and tips. This story will teach you how to do something new or how to do something better.
L O A D I N G
. . . comments & more!
. . . comments & more!